cssは多く記載するほどメンテナンスが難しくなります
そこで使われるのが、@ifの条件分離や@forの繰り返し処理を上手に使うことによって、短く、他の人が見てもメンテナンスもしやすい状態に残すことができます
@if
@if
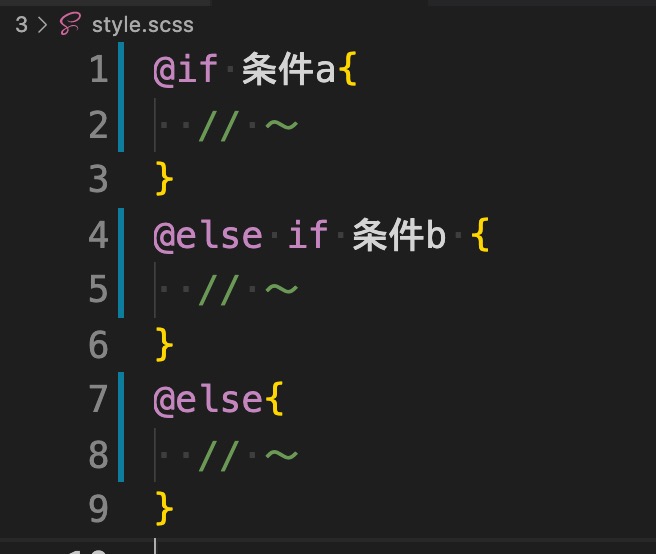
「もし〜ならば〜を実行する」みたいな特定の条件をもとに、その後の処理を行うか決める

条件aに当てはまったら、直下の処理、当てはまらなかったら、条件bへ
条件b当てはまったら、直下の処理、それ以外は@elseの処理になります

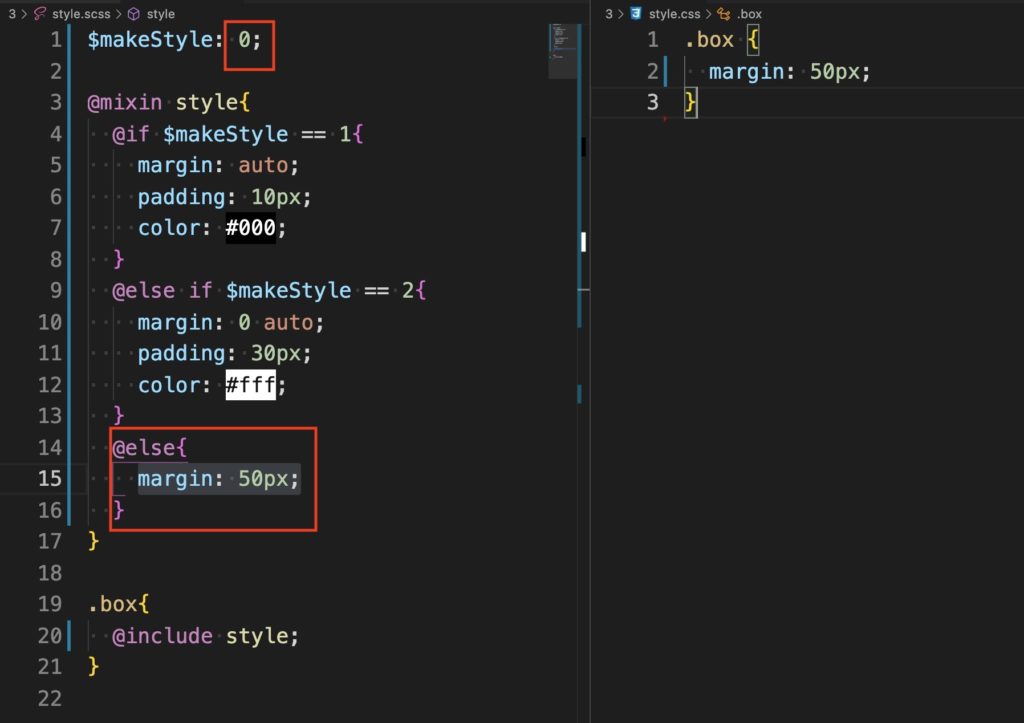
この場合は$makeStyleで0を定義してます
なので、==1,==2以外の@elseの条件スタイルが適用されてます

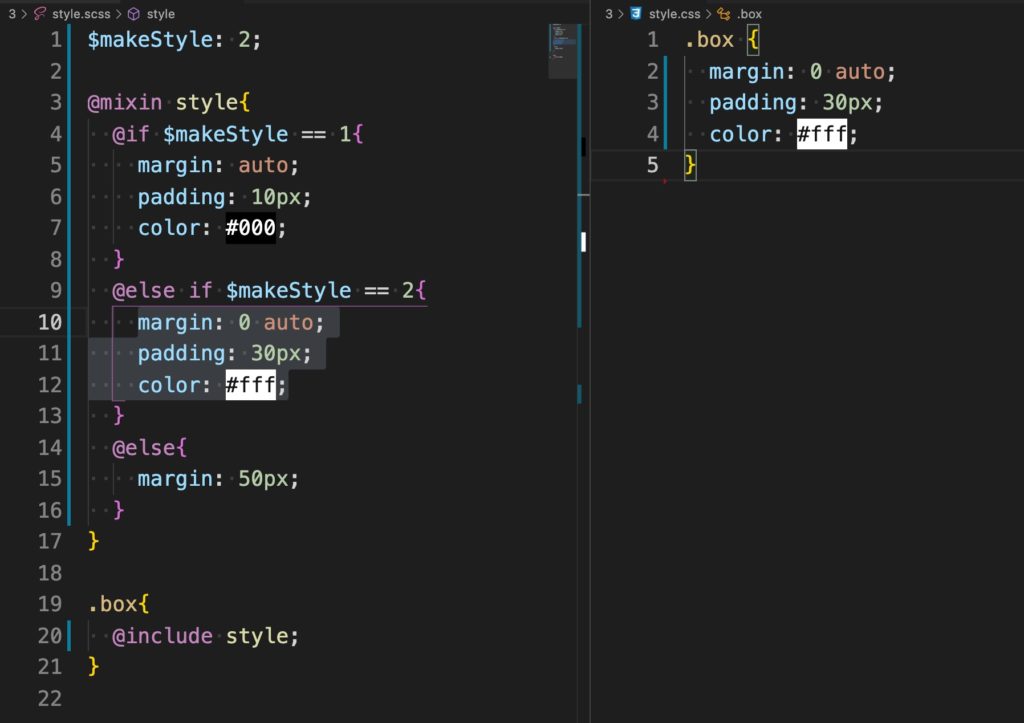
これは$makeStyleで2で定義してます
なので、==2のスタイルが適用という感じです
@mixinと混ぜると短いコードで書けますねd(^_^o)
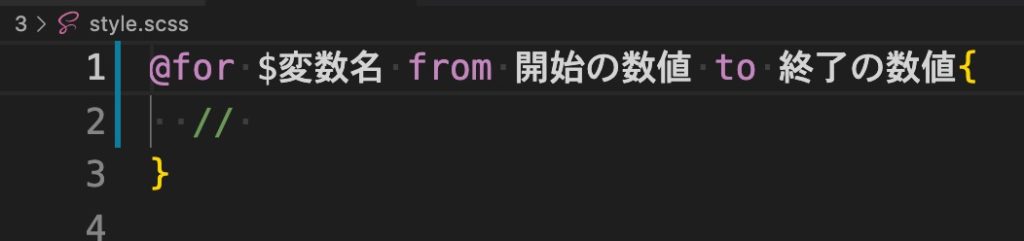
@for
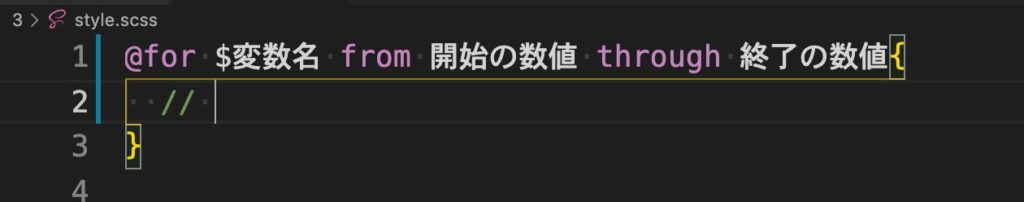
繰り返し処理の命令文

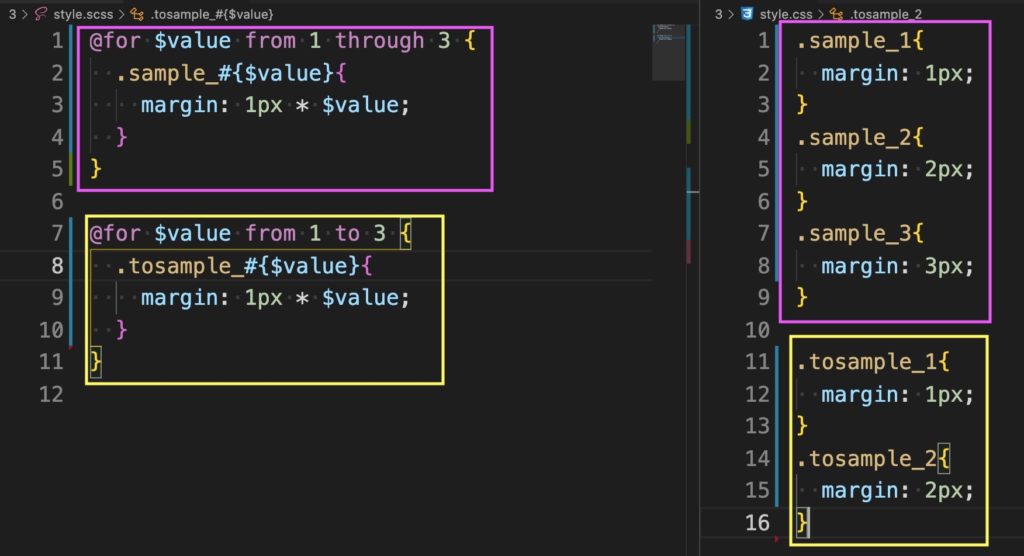
throughを使用すると、終了数値の数字以下を繰り返します

toの場合だと、数字未満の繰り返し処理です

同じ3の数字を入れてます
through 3だと3以下を繰り返してます
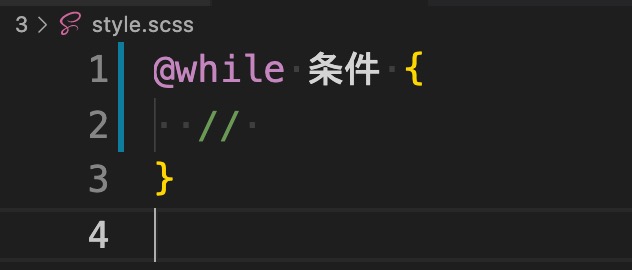
@while
@while
条件に当てはまる間、繰り返し処理を実行します

見たまんまですね(*゚▽゚*)

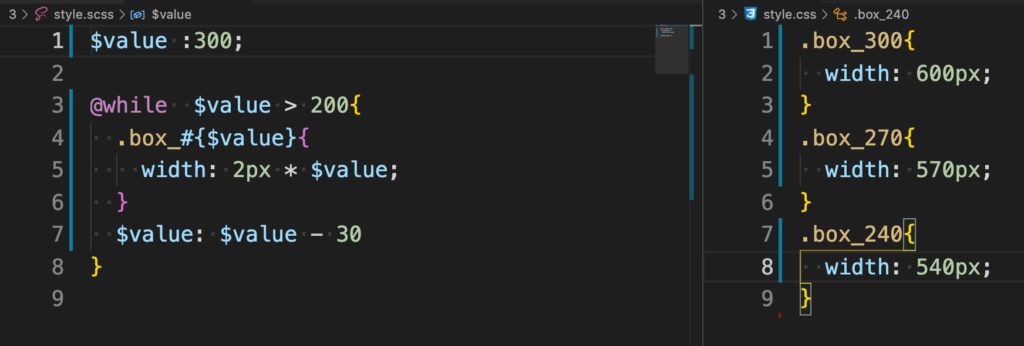
変数$value300を定義
$value>200で200以下になるまで繰り返し処理
$value-30を定義して、200以下になるまでー30の処理が繰り返されています
@each
リストの要素にそれぞれ処理を行う

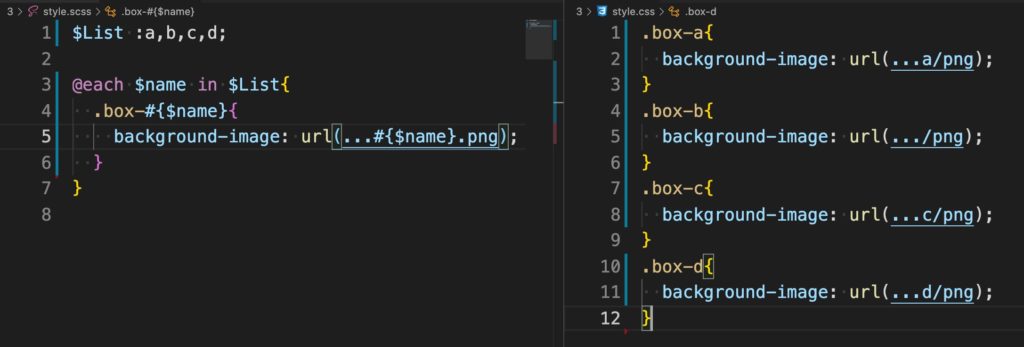
はい、これも単純ですね

$Listで定義したa,b,c,dそれぞれに処理をしています









